1. Configurações do cabeçalho do aplicativo

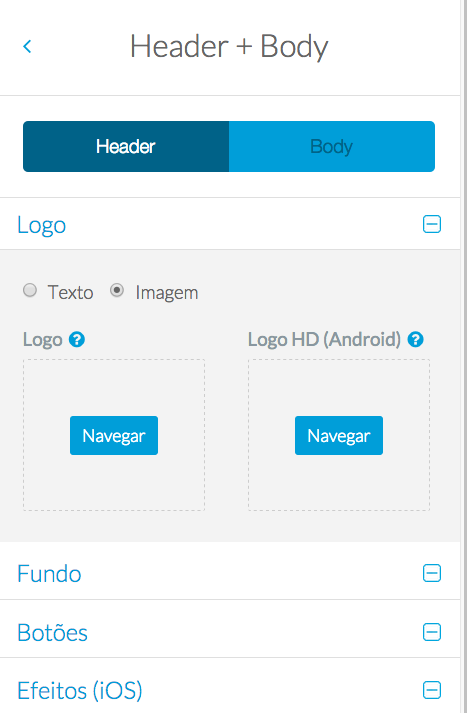
Para alterar o header, vá no menu App>Geral>Header+Body>Tab>Header
O header (cabeçalho) não é nada mais que o "banner com o título" do seu app. Ele é composto por três partes: o logo (pode ser texto ou imagem), o fundo (pode ser uma cor única ou uma imagem) e botões de ação (deslizar, voltar etc).
O logo pode ser texto ou imagem. Se for texto, tome cuidado para não ser para não se tornar muito longo - 12 caracteres - verifique na pré-visualização na esquerda.
Para imagens, as dimensões mínimas estão indicadas no ?, mas apenas para relembrar:
- Logo 450 X 111 px
- Logo HD 600 X 148 px para Android
É preferível usar imagens PNG na horizontal, sobre um fundo transparente. No caso de logos redondos ou quadrados, não é necessário ser um mestre em geometria para saber, 74x74 px e 148x148 px sobre fundo transparente. Uma pequena pista: Use uma imagem horizontal ao alinhar o logo a um dos lados e o título ao outro.
Estas condições são necessárias porque pode aparecer elementos à esquerda e à direita do seu logo, assim como o acesso ao the swipe ou opções de filtro.
O fundo (background) pode ser tanto uma cor, quanto uma imagem, e você pode usar gradientes. Para a imagem de fundo:
- Background 640x128 px
- Background 2048x128 px para iPad
-Background 1242X192 px para iPhone 6+
-Background 750X128 px para iPhone 6
Use uma cor ou textura mais neutra, para enfatizar o título ou o seu logo. Evite usar o fundo para contornar as restrições, pois isto pode levar ao conflito visual dentro das páginas.
Os efeitos iOS e botões: para cada botão, você pode definir a cor, textura, cor de fundo etc...
- Background 640x128 px
- Background 2048x128 px para iPad
-Background 1242X192 px para iPhone 6+
-Background 750X128 px para iPhone 6
Use uma cor ou textura mais neutra, para enfatizar o título ou o seu logo. Evite usar o fundo para contornar as restrições, pois isto pode levar ao conflito visual dentro das páginas.
Os efeitos iOS e botões: para cada botão, você pode definir a cor, textura, cor de fundo etc...
2. Definições do cabeçalho por seção
É possível configurar diferentes cabeçalhos por seção.
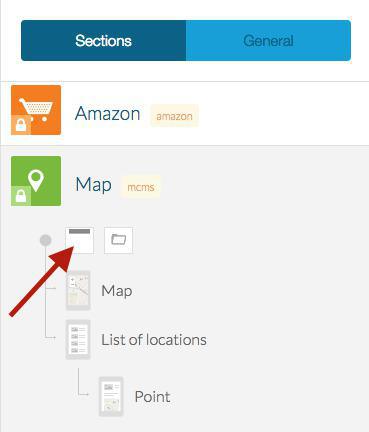
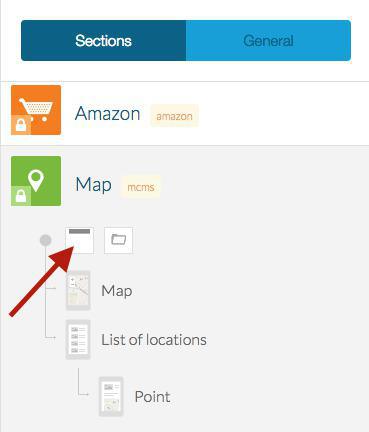
Para isso vá em App - Seção Desejada, clique no ícone do cabeçalho e depois em "Alterar o cabeçalho desta seção".

Para isso vá em App - Seção Desejada, clique no ícone do cabeçalho e depois em "Alterar o cabeçalho desta seção".

Aqui você terá acesso às definições específicas referentes às seções desejadas.
As definições do cabeçalho que estão por padrão não serão mais aplicadas a esta seção, as novas definições para cada seção vão agora ser prioritárias.
Atenção: se existe uma imagem de fundo no header geral, você poderá substitui-la numa seção específica, mas não pode removê-la somente numa seção (a imagem do header geral continuará a aparecer). Se você quiser usar uma imagem no header geral, mas nenhuma imagem nos headers de algumas secções específicas, deverá carregar uma imagem transparente do header das seções em questão.
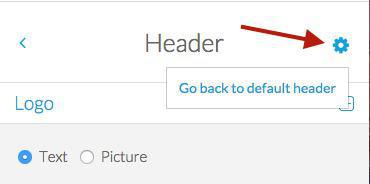
Se quiser voltar atrás às definições do header por seção, clique na roda e depois "Volte atrás para colocar o cabeçalho por padrão" como apresentamos abaixo: