1. O que é a seção Formulário?

A seção Formulário permite criar, através do seu back office, um formulário onde os usuários do seu app podem preencher os seus dados e enviá-los para você.
Você poderá encontrá-lo abaixo da seção mCMS e lembramos que o mesmo só está disponível para os planos Full e Advanced.
2. Como criar uma seção de Formulário?
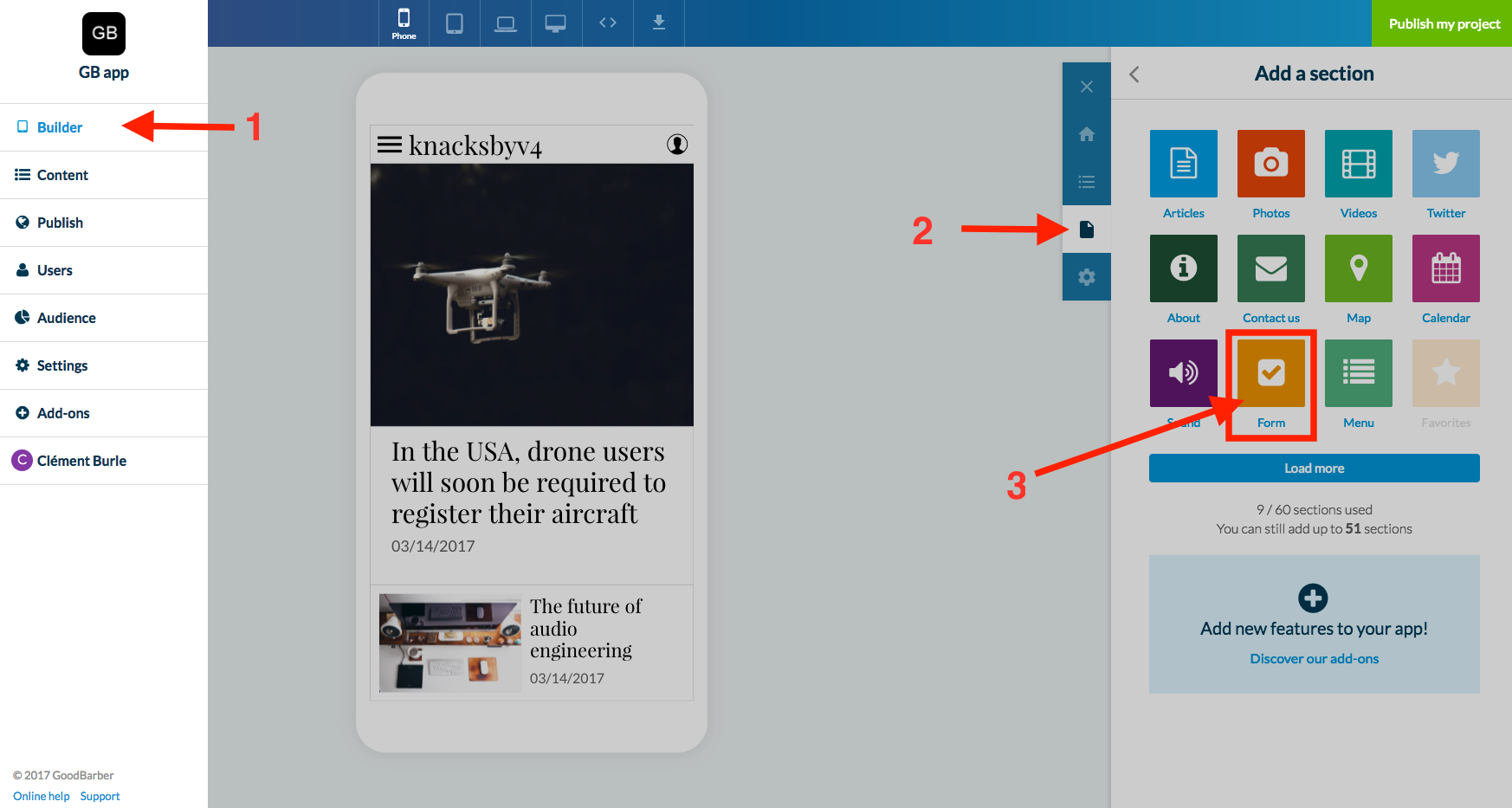
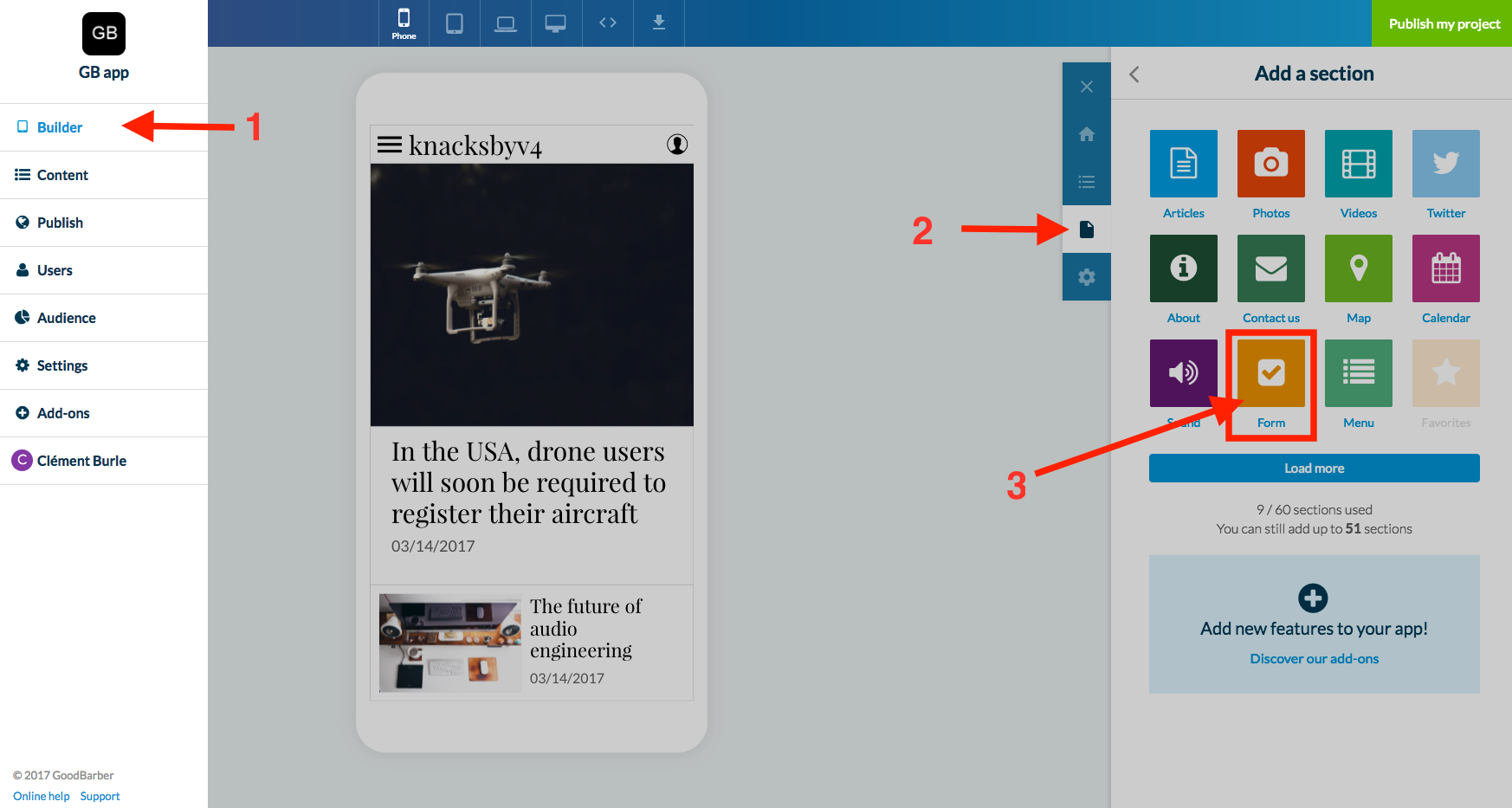
Através do menu Construtor > Seções > Adicionar uma seção, selecione a seção Formulário.
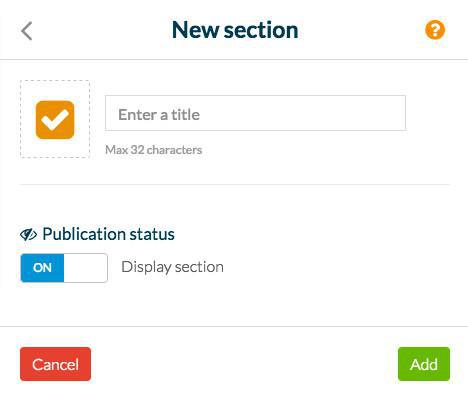
Atribua ao seu Formulário e depois clique no botão Adicionar.
A sua seção de Formulário está agora criada. Você pode proceder à edição da mesma.

Atribua ao seu Formulário e depois clique no botão Adicionar.
A sua seção de Formulário está agora criada. Você pode proceder à edição da mesma.


3. Edite o Formulário
No menu do lado direito, em "Edite o formulário" adicione os campos ao seu formulário e personalize as definições.


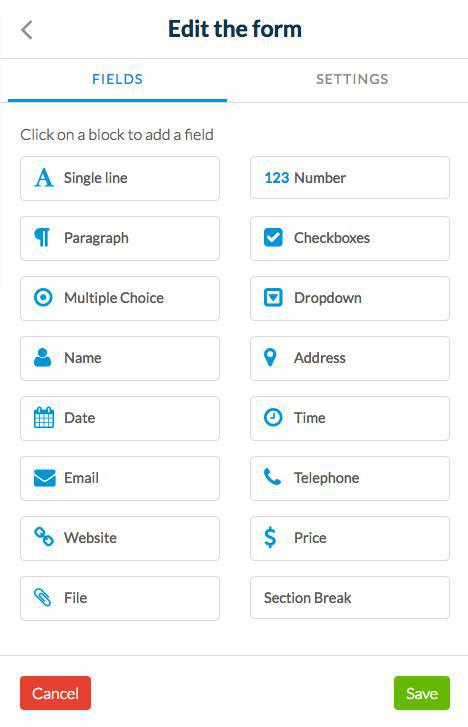
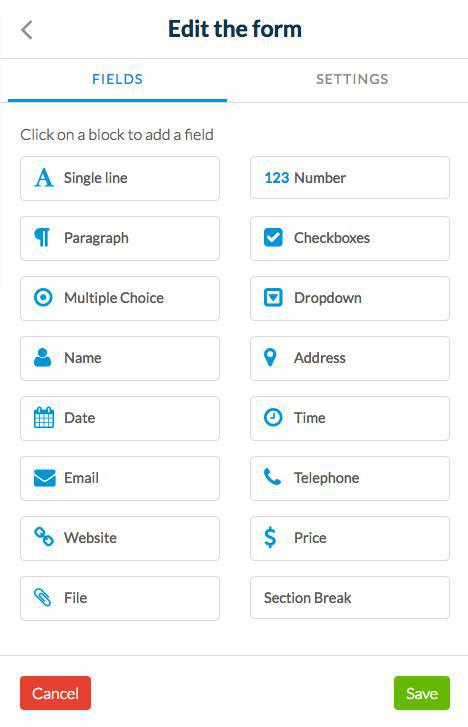
4. Adicione campos
Você pode adicionar vários campos ao seu formulário.
Determinados campos permitem aos usuários inserir informação diretamente (por exemplo: texto simples, parágrafo, nome, e-mail, etc).
Outros campos permitem aos seus usuários escolherem as respostas numa lista ou menu ("Botão de escolha múltipla", "Dropdown menu") ou selecionarem respostas múltiplas ("Checkboxes").
Também podem preencher a hora, tempo, morada ou mesmo um preço.
O campo "Adicione um Espaço" permite adicionar um espaço entre 2 campos ou dar um título a um determinado lugar do seu formulário.
Determinados campos permitem aos usuários inserir informação diretamente (por exemplo: texto simples, parágrafo, nome, e-mail, etc).
Outros campos permitem aos seus usuários escolherem as respostas numa lista ou menu ("Botão de escolha múltipla", "Dropdown menu") ou selecionarem respostas múltiplas ("Checkboxes").
Também podem preencher a hora, tempo, morada ou mesmo um preço.
O campo "Adicione um Espaço" permite adicionar um espaço entre 2 campos ou dar um título a um determinado lugar do seu formulário.
5. Edite os campos
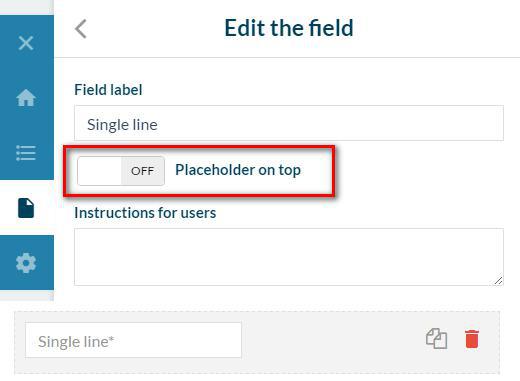
Assim que adicionar o tipo de campos, abra o menu "editar este campo".
Você tem a opção de personalizar determinados elementos:
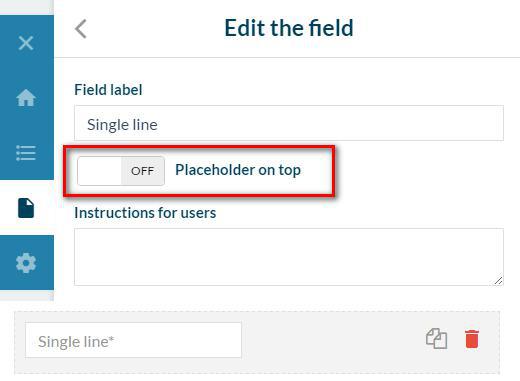
Exemplo de um campo com a opção "Defina os campos de informação no topo" inativa.

Você tem a opção de personalizar determinados elementos:
- Nome do campo
- Instruções para os usuários
Exemplo de um campo com a opção "Defina os campos de informação no topo" inativa.

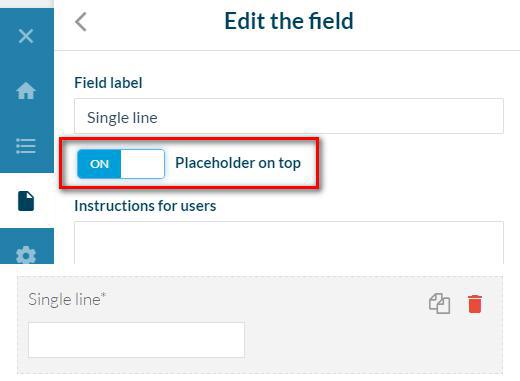
Exemplo de um campo com a opção "Defina os campos de informação no topo" ativa.

- Campo obrigatório
Assim que o "Campo obrigatório" estiver ativado, um asterisco irá aparecer perto do campo em questão.

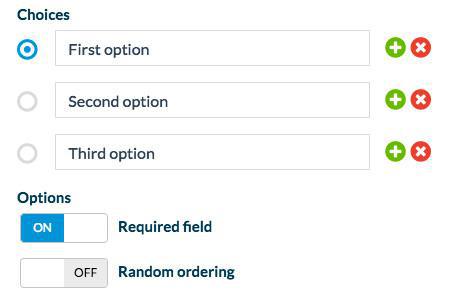
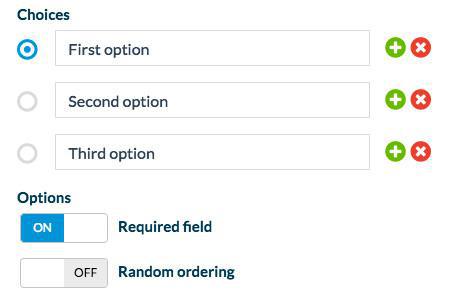
6. Lista de Escolhas
Neste campo você deve fazer a lista de escolhas ("Escolha múltipla", "menu dropdown" ou "checkboxes") é possível ainda adicionar ou eliminar opções (clicando em "+" ou "x").
Se esta definição for ativada, as suas escolhas irão aparecer de forma aleatória cada vez que os usuários abrirem o formulário. Esta opção é muito útil se quiser ter certeza que os usuários irão ler todas as escolhas, evitando assim que marquem a primeira opção que lhe aparece.

- Ordem aleatória
Se esta definição for ativada, as suas escolhas irão aparecer de forma aleatória cada vez que os usuários abrirem o formulário. Esta opção é muito útil se quiser ter certeza que os usuários irão ler todas as escolhas, evitando assim que marquem a primeira opção que lhe aparece.

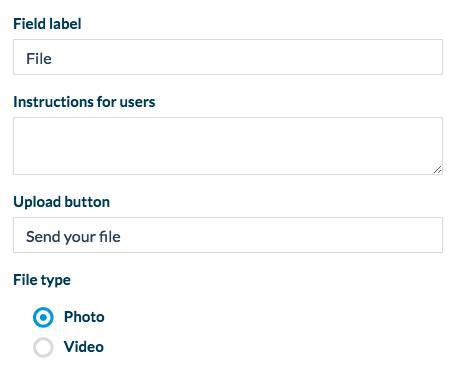
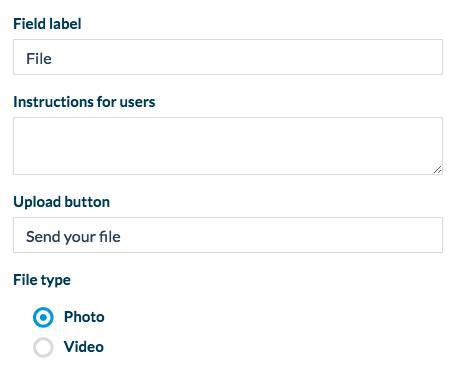
7. Envie um ficheiro
O campo "ficheiro" permite aos usuários enviar ficheiros de áudio ou vídeo.
Você pode personalizar o botão "enviar" editando o texto acima do botão "Botão de Upload".

Você pode personalizar o botão "enviar" editando o texto acima do botão "Botão de Upload".

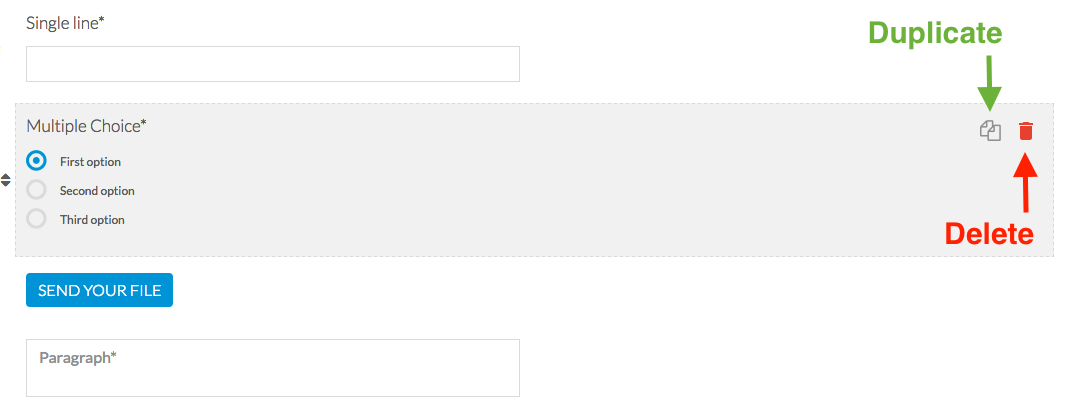
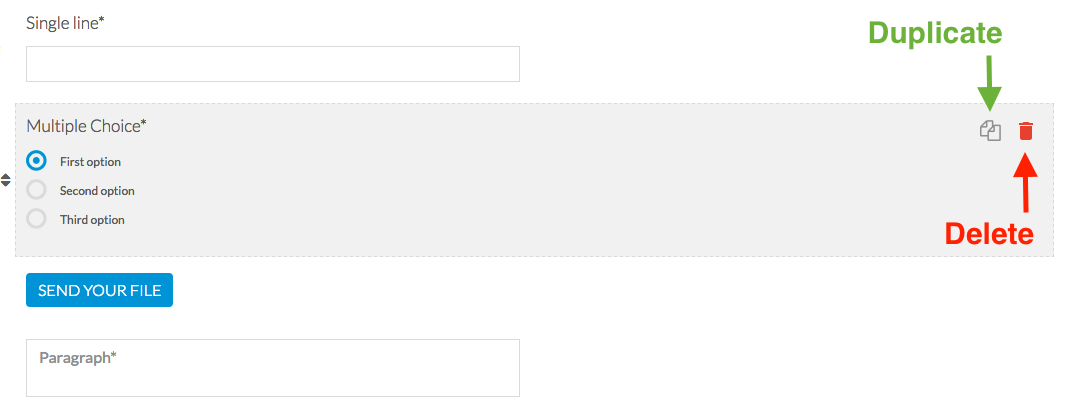
8. Campo layout
Você tem a opção de eliminar ou duplicar os campos do formulário.
- Para duplicar um campo clique no ícone de duplicar;
- Para eliminar um campo, clique no ícone do lixo;
- Para mover um campo, deslize-o para o lugar desejado.
Para editar um campo que já foi criado, clique simplesmente por cima dele e o menu correspondente irá aparecer do lado direito.
Você também tem a hipótese de criar parágrafos, tal como numa seção mCMS Artigos.

- Para duplicar um campo clique no ícone de duplicar;
- Para eliminar um campo, clique no ícone do lixo;
- Para mover um campo, deslize-o para o lugar desejado.
Para editar um campo que já foi criado, clique simplesmente por cima dele e o menu correspondente irá aparecer do lado direito.
Você também tem a hipótese de criar parágrafos, tal como numa seção mCMS Artigos.

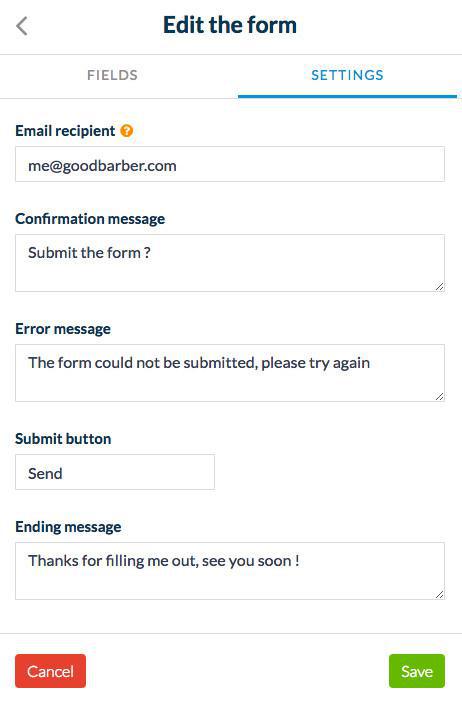
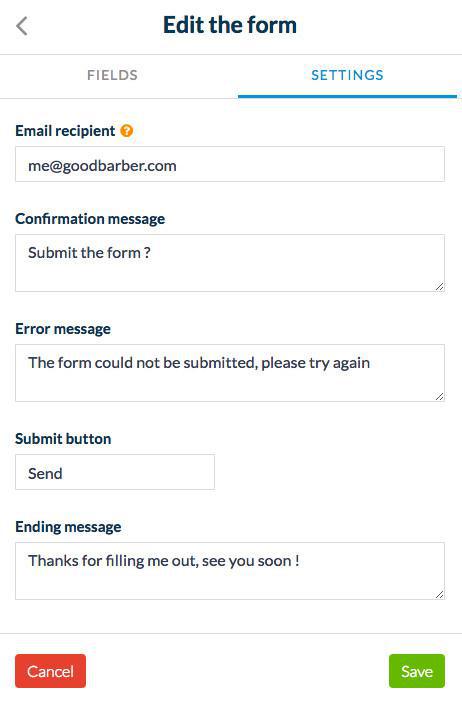
9. Definições do Formulário
O menu Editar os Parâmetros do formulário diz respeito às definições relacionadas com o procedimento de envio do formulário.
- Se você fornecer uma mensagem de confirmação, a mesma irá aparecer na tela dos usuários quando eles verem o formulário. O user deve sempre responder "sim" para confirmar o envio. Ele também tem a opção de responder "não" ou de voltar ao formulário (se quiser mudar a resposta, por exemplo).
- Se você não quiser apresentar uma mensagem de confirmação, os usuários enviarão simplesmente ao clicarem no botão de envio, sem qualquer mensagem adicional de confirmação.

- E-mail do destinatário
- Mensagem de confirmação
- Se você fornecer uma mensagem de confirmação, a mesma irá aparecer na tela dos usuários quando eles verem o formulário. O user deve sempre responder "sim" para confirmar o envio. Ele também tem a opção de responder "não" ou de voltar ao formulário (se quiser mudar a resposta, por exemplo).
- Se você não quiser apresentar uma mensagem de confirmação, os usuários enviarão simplesmente ao clicarem no botão de envio, sem qualquer mensagem adicional de confirmação.
- Mensagem de Erro
- Botão de envio
- Mensagem final

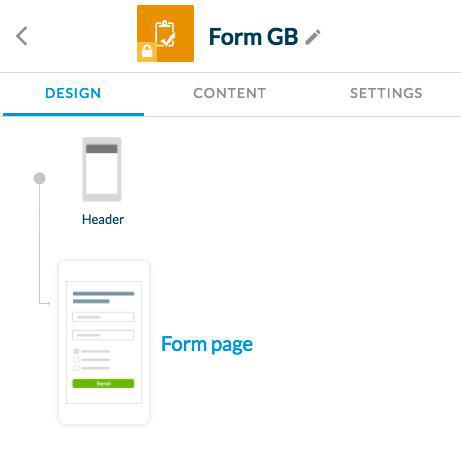
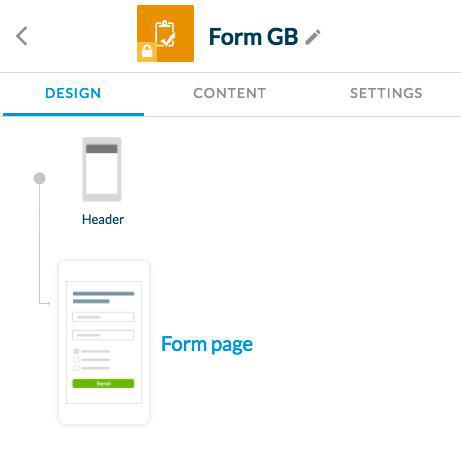
10. Aparência do formulário
Agora você pode personalizar o design do seu formulário ao editar a Página de Formulário.


Atenção: não defina a "cor de fundo do botão" para branco ou suas caixas de marcação serão assinaladas em branco e não será possível ver.
Certifique-se de escolhe uma cor que não branco para esta definição.
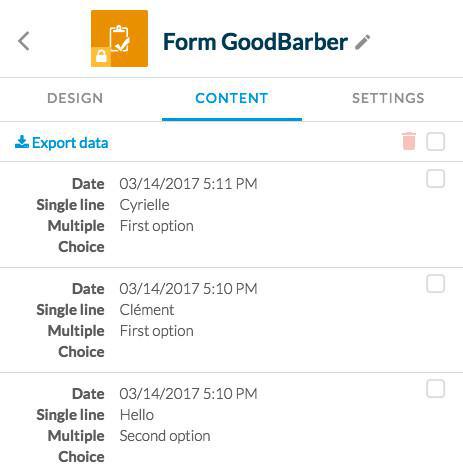
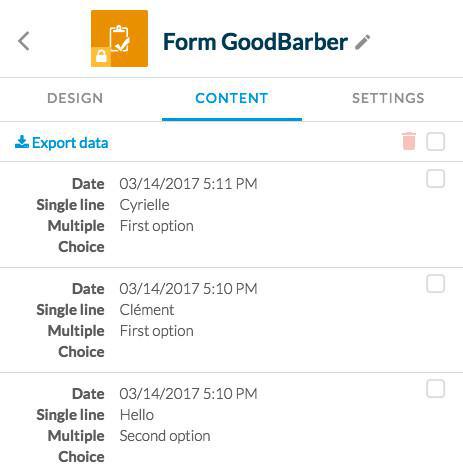
11. Onde é que os formulários enviados aparecem?
Os formulários que forem enviados pelos usuários serão salvos diretamente na seção Formulário (menu Conteúdo na seção Formulário).