1. Adicione uma Seção de Fotos mCMS
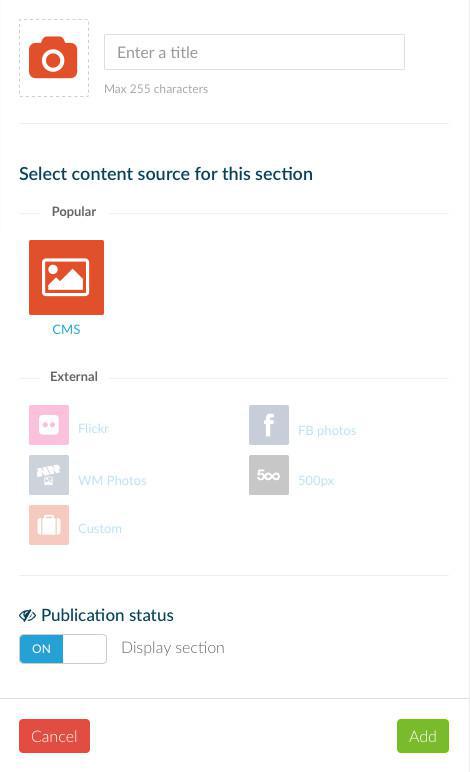
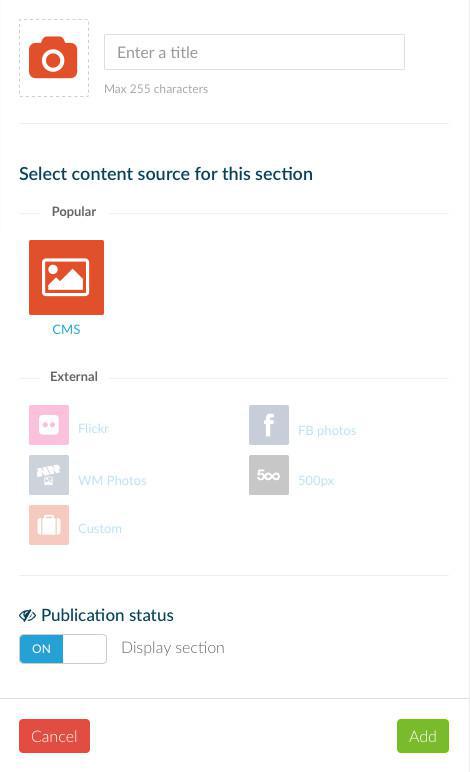
No menu Construtor > Seções > Adicionar uma Seção, selecione a seção Foto, atribua um título, selecione "CMS" como fonte de conteúdo e clique no botão verde +.


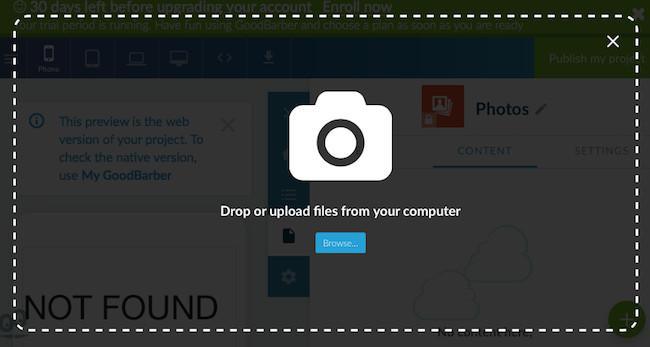
2. Faça o upload da imagem

As dimensões máximas para uma imagem são 3264 * 3264px. Quanto ao tamanho, não deve ser maior do que 4 MB.
Uma vez adicionada a primeira foto, ela será exibida na aba Conteúdo no menu principal.
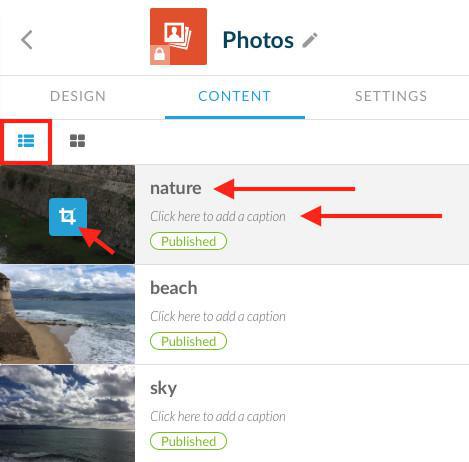
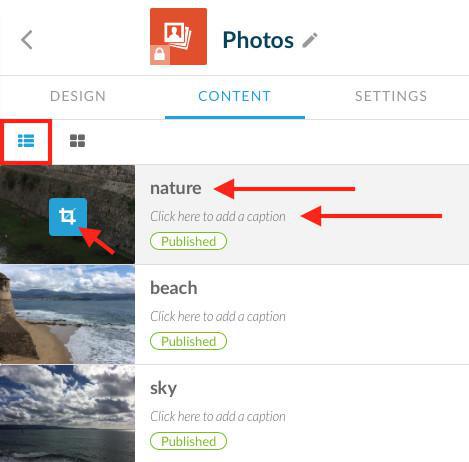
3. Apresentação no modo de lista
No modo lista você pode:
- modificar o título da foto clicando nele
- adicionar uma legenda
- modificar o status de publicação da foto;
Ao clicar no botão de status, você terá três opções: excluir (vermelho), pendente (azul) e publicado (verde).

- modificar o título da foto clicando nele
- adicionar uma legenda
- modificar o status de publicação da foto;
Ao clicar no botão de status, você terá três opções: excluir (vermelho), pendente (azul) e publicado (verde).

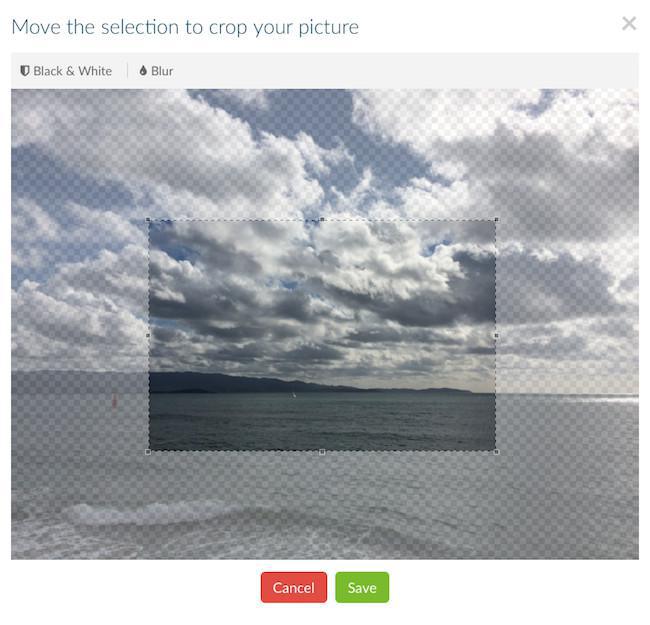
Para redimensionar a imagem e aplicar efeitos, faça scroll com o rato sobre a imagem da miniatura, clique no ícone azul e depois poderá cortar a foto, deixar preto e branco ou o efeito blur.

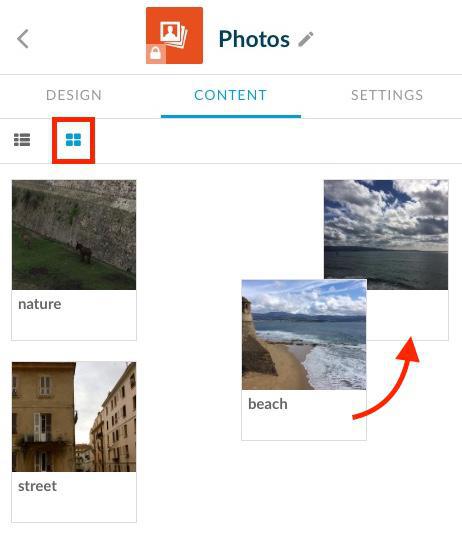
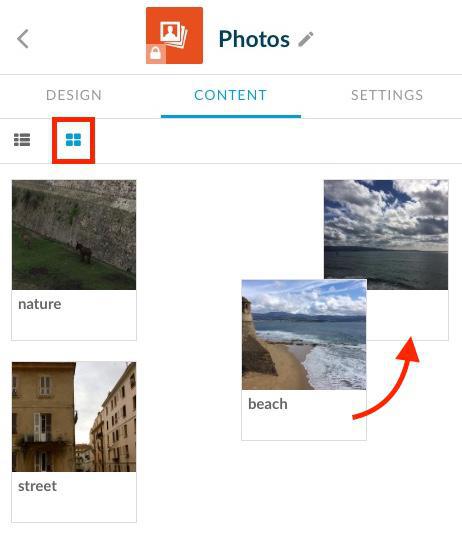
4. Exibir em modo de tabela
No modo de tabela, você pode reorganizar a ordem de suas fotos simplesmente arrastando e soltando.


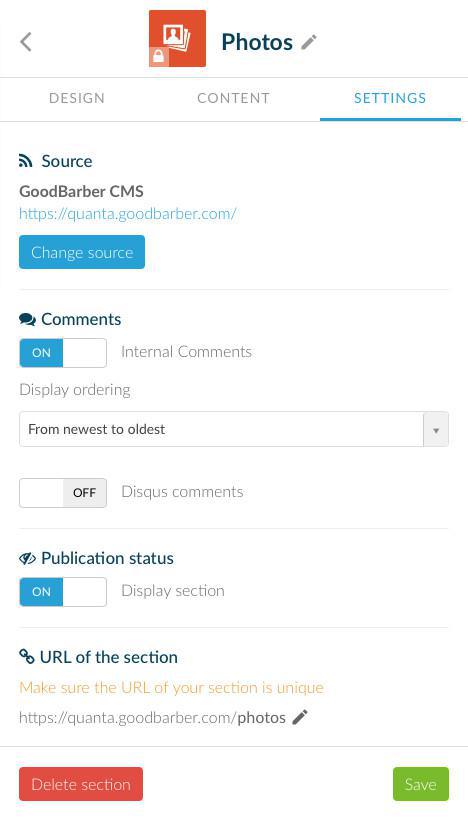
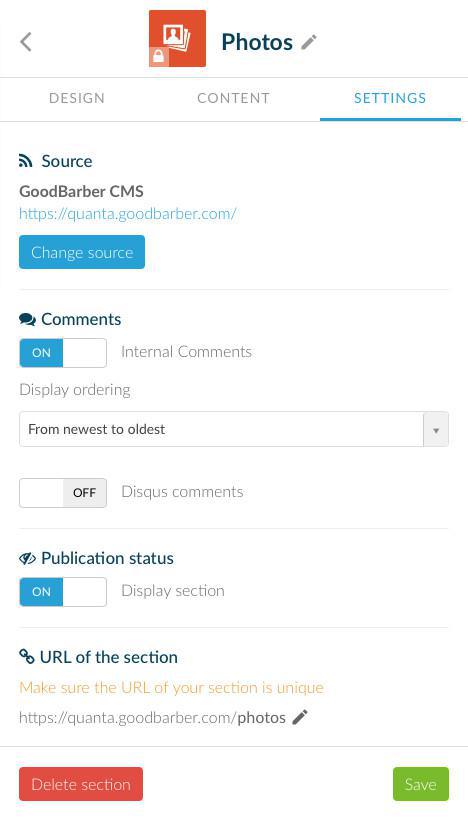
5. Definições
A aba Configurações permite:
- alterar a fonte de conteúdo da seção;
- ativar comentários;
Você pode escolher entre comentários internos e comentários Disqus. No caso do recurso de comentário interno, você também pode selecionar a ordem do mais novo para o mais antigo, ou do mais antigo para o mais novo.
- alterar o status da publicação;
Você também pode ocultar a seção e torná-la invisível para seus usuários.
- personalizar o URL da seção;
Você pode definir seu URL exclusivo. Exemplo: https://myapp.goodbarber.com/myURL.

- alterar a fonte de conteúdo da seção;
- ativar comentários;
Você pode escolher entre comentários internos e comentários Disqus. No caso do recurso de comentário interno, você também pode selecionar a ordem do mais novo para o mais antigo, ou do mais antigo para o mais novo.
- alterar o status da publicação;
Você também pode ocultar a seção e torná-la invisível para seus usuários.
- personalizar o URL da seção;
Você pode definir seu URL exclusivo. Exemplo: https://myapp.goodbarber.com/myURL.