Para ativar o log in no Facebook é preciso declarar o seu app ao Facebook.
Se ainda não está registado como developer no Facebook, você deverá seguir os passos para entrar na conta (grátis e rápido). Você encontrará tudo o que necessita na ajuda online: Como registar como um developer no Facebook
Se não seguir o procedimento abaixo, não será possível completar a ligação do seu app ao Facebook.
Durante a explicação, usaremos o exemplo da app GoodBarber News. Preste atenção para preencher com as informações corretas do SEU app.
Se ainda não está registado como developer no Facebook, você deverá seguir os passos para entrar na conta (grátis e rápido). Você encontrará tudo o que necessita na ajuda online: Como registar como um developer no Facebook
Se não seguir o procedimento abaixo, não será possível completar a ligação do seu app ao Facebook.
Durante a explicação, usaremos o exemplo da app GoodBarber News. Preste atenção para preencher com as informações corretas do SEU app.
1. Faça a autenticação da sua conta pessoal do Facebook
Autentique-se através da sua conta pessoal e depois acesse esta url: https://developers.facebook.com/apps
Clique no botão "Adicionar um novo App".

Clique no botão "Adicionar um novo App".

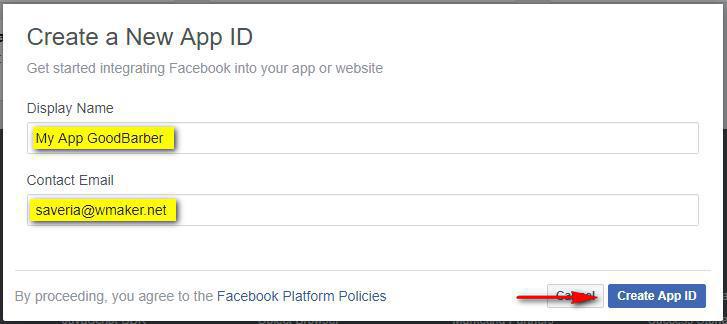
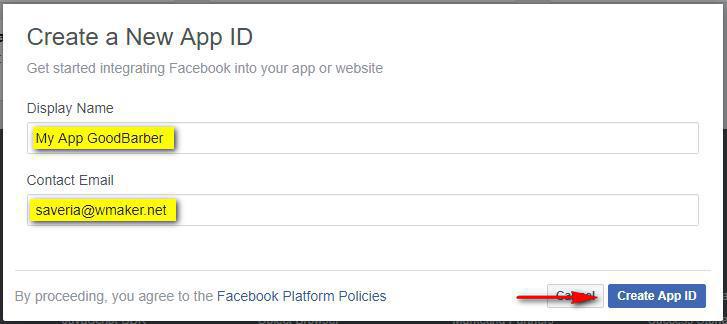
2. Dê um nome e uma categoria ao seu app
Neste campo:
- "Nome em exibição": este é o nome do seu app. Recomendamos que você inclua o nome do seu app.
- "E-mail de contato": seu e-mail
- "Categoria": escolha uma categoria no menu dropdown
Clique em "Criar App ID". No campo de verificação (captcha) clique em "Enviar".

- "Nome em exibição": este é o nome do seu app. Recomendamos que você inclua o nome do seu app.
- "E-mail de contato": seu e-mail
- "Categoria": escolha uma categoria no menu dropdown
Clique em "Criar App ID". No campo de verificação (captcha) clique em "Enviar".

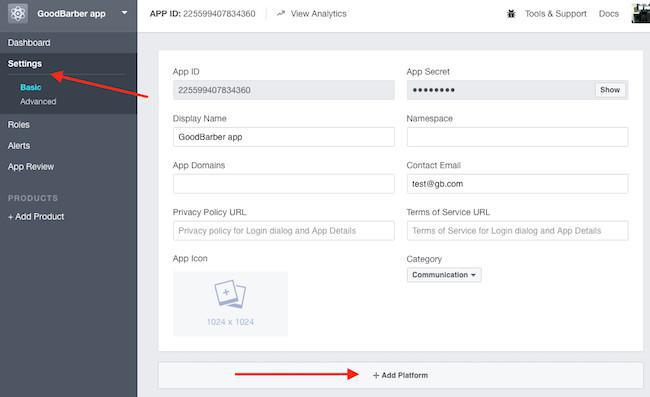
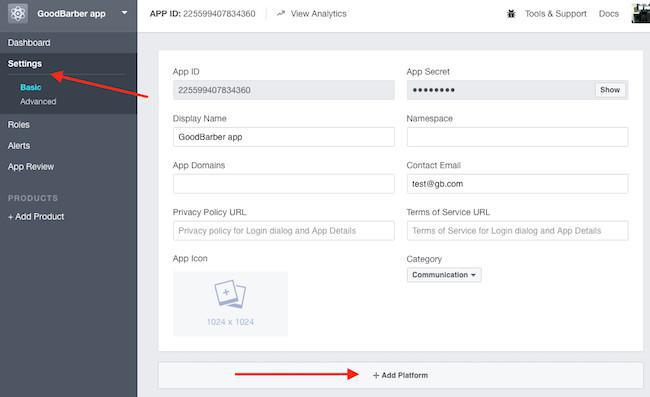
3. Clique em "Configurações" na coluna do lado esquerdo
Clique em "+ Adicionar plataforma".


4. Vá no menu Configurações > Básico
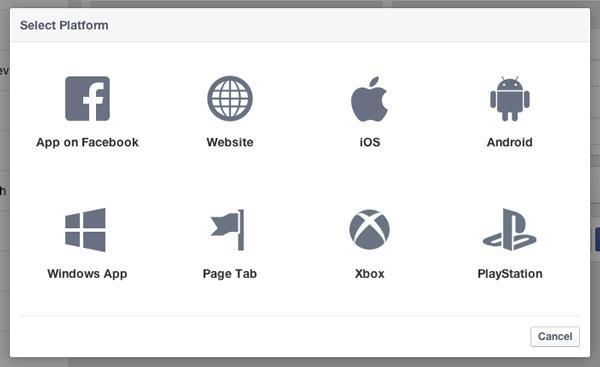
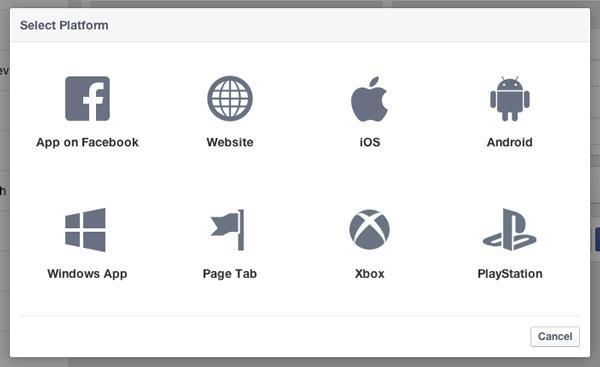
Vamos repetir a operação 3 vezes: uma para a plataforma "website", outra para "iOS" e outra para "Android".


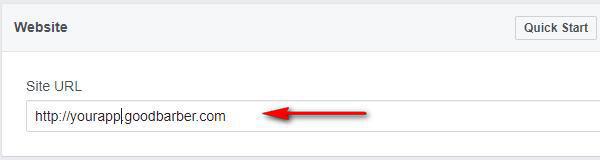
5. Adicione a plataforma "Website"

No campo "URL do site", preencha com o URL do seu back office GoodBarber. Será algo assim: "http://[ATUAAPP].goodbarber.com".
Não se esqueça de clicar em "Salvar alterações".
Atenção: Caso você altere o nome do domínio do seu web app, você deve voltar aqui para editar o campo "URL do site".
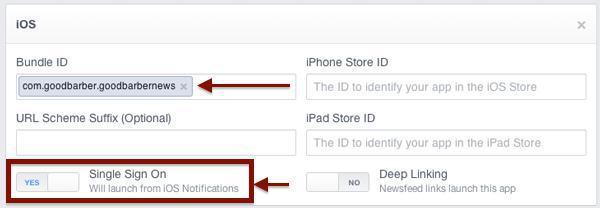
6. Adicione a plataforma "iOS"

No campo "Bundle ID", preencha o Bundle IP do seu app. Você encontrará as informações que necessita em Usuários > Meus usuários > Configurações a partir do seu back office.
Ative também "Sign-On Único", e não se esqueça de clicar em "Salvar alterações".
Atenção: se por alguma razão, o Bundle ID no seu backend GoodBarber estiver errado, é fundamental inserir o valor correto. Pode ser, por exemplo, o caso do seu app ser uma atualização de um app existente, e que não foi criado com GoodBarber.
Neste caso, a forma mais fácil é seguir o processo de compilação do seu app, e depois consultar novamente o menu Usuários > Meus Usurários > Configurações no backend GoodBarber: será atualizado com as informações corretas.
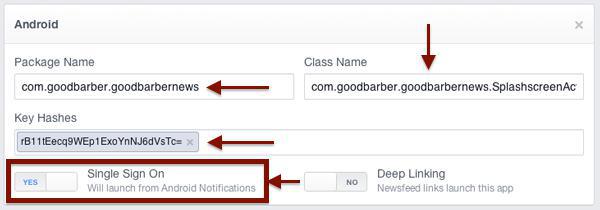
7. Adicione a plataforma "Android"

Você encontrará as informações que você necessita no menu Usuários > Meus usuários > Configurações no seu back office Hotel do App
No campo "Package Name", preencha com o Package Name do seu app Android. Faça o mesmo com as "Key Hashes".
No campo "Class Name", preencha o seu package name, seguido de ".SplashscreenActivity".
No exemplo, o package name do app é "com.goodbarber.goodbarbernews", então foi preenchido com "com.goodbarber.goodbarbernews.SplashscreenActivity" no campo "Class Name".
Ative "Sign-On Único", e não se esqueça de clicar em "Salvar alterações".
Atenção: se por alguma razão, o Bundle ID no seu backend Hotel do App estiver errado, será importante inserir o correto nos campos "Package Name", "Class Name", and "Key Hashes". Pode ser, por exemplo, o caso do seu app ser uma atualização de um app existente, e que não foi criado com Hotel do App.
Neste caso, a forma mais fácil é seguir o processo de compilação do seu app, e depois consultar novamente o menu Usuários > Meus usuários > Configurações no back office Hotel do App: estará atualizado com as informações corretas.
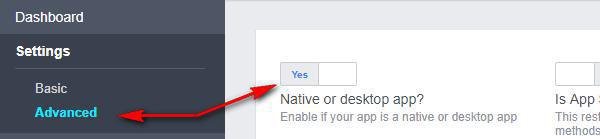
8. Vá no menu Configurações > Avançado

Ative a opção "App desktop ou nativo?", e salve as modificações.
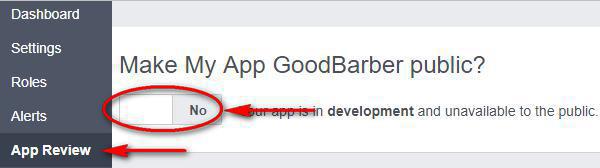
9. Vá no menu Revisão do App

No menu da sua esquerda, clique em "Revisão do App".
Clique em Sim e torne seu app público.

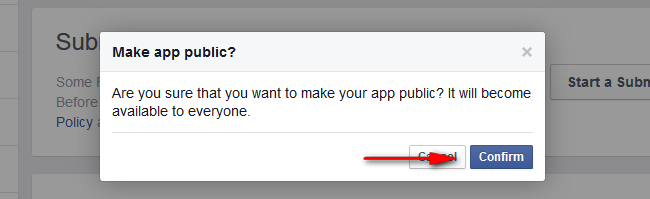
Na janela que vai aparecer clique em "Confirmar".
10. Verifique que o seu app foi corretamente ativado

Depois de clicar em "Confirmar", a página carregará novamente.
Verifique que vê "o seu app está atualmente live e disponível para o público" e o botão deve dizer Sim, conforme na imagem abaixo.
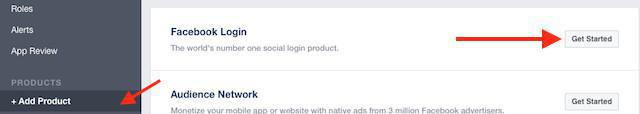
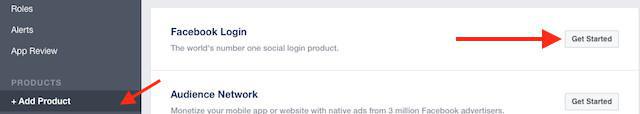
11. Configuração do login
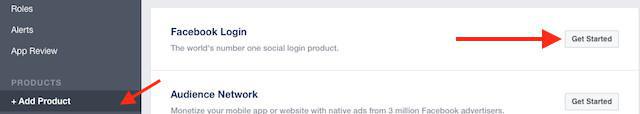
Em Produtos, clique em "Adicionar produto" e depois "Começar" onde diz Facebook Login.


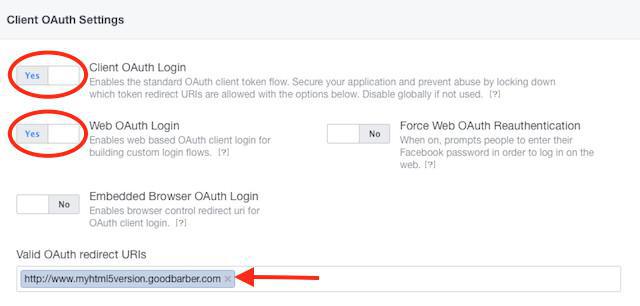
Ative os botões "Cliente OAuth Login" e de "Web OAuth Login".
Complete a versão web do seu aplicativo em "Valid OAuth redirect URIs field".

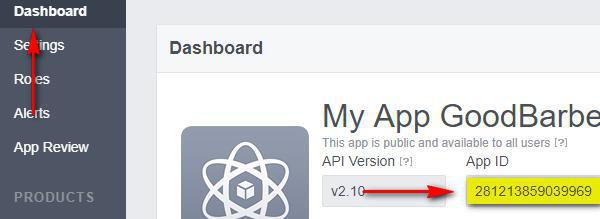
12. Vá no menu Dashboard

No menu à esquerda clique no Dashboard e copie o valor do "App ID".
13. Cole este valor no back office Hotel do App
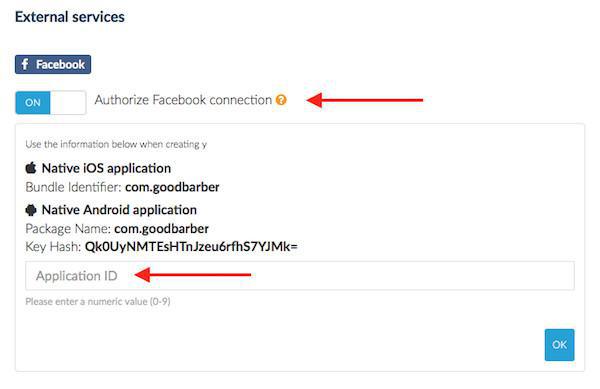
Acesse o menu Usuários > Meus usuários > Configurações no back office Hotel do App e ative a conexão e o compartilhamento do app.


Sob Serviços Externos passe o botão Autorizar conexão Facebook para ON e cole o Facebook App ID no campo correspondente. Para completar esta configuração, clique OK ao fundo.

14. A configuração está finalizada
A configuração básica do seu aplicativo do Facebook e do seu App no back office estão prontas.
Agora você pode recompilar seu aplicativo para que você possa testar a autenticação do Facebook na sua versão AdHoc (clique aqui para a ajuda on-line iOS, aqui para a ajuda on-line Android).
Tenha cuidado, esta funcionalidade não vai funcionar no app My GoodBarber ou na pré-visualização do back office, a única maneira de testar a autenticação do Facebook no seu aplicativo é com a versão AdHoc.
Agora você pode recompilar seu aplicativo para que você possa testar a autenticação do Facebook na sua versão AdHoc (clique aqui para a ajuda on-line iOS, aqui para a ajuda on-line Android).
Tenha cuidado, esta funcionalidade não vai funcionar no app My GoodBarber ou na pré-visualização do back office, a única maneira de testar a autenticação do Facebook no seu aplicativo é com a versão AdHoc.

