Neste exemplo de um plugin, vamos fazer uma solicitação para a API REST do site Weather Underground para exibir as condições atuais do tempo em função da localização geográfica do usuário.
Vamos, portanto, tentar procurar a localização atual do terminal (gbGetLocation método) e enviar os pedidos para a rede (gbRequest método).
Este plugin é bastante simples, é finalidade é ilustrar como usar os métodos da API Plugin.
Atenção: Este plugin usa o ToolKit JavaScript.
Vamos, portanto, tentar procurar a localização atual do terminal (gbGetLocation método) e enviar os pedidos para a rede (gbRequest método).
Este plugin é bastante simples, é finalidade é ilustrar como usar os métodos da API Plugin.
Atenção: Este plugin usa o ToolKit JavaScript.
1. Arquitetura do plugin
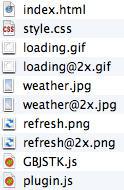
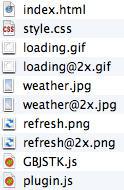
Este plugin não vai implementar um sistema de navegação, uma vez que se destina apenas para exibir três tipos diferentes de informações em uma página, portanto, um não vai encontrar a página index.html.
Temos uma folha de CSS ( style.css ), bem como várias imagens para o plugin (nos seguintes formatos: .gif, .png e .jpg).
Finalmente, há dois arquivos JavaScript: The ToolKit JavaScript ( GBJSTK.js ) eo arquivo de funções específicas para o plugin ( plugin.js ).
Por favor, note : A fim de garantir a exibição ideal independentemente de diferentes tipos de tela (particularmente Retina e telas não Retina) temos usado consultas de mídia na folha de CSS. Por convenção, as imagens de tamanho duplo (para telas Retina) carregam o sufixo "@ 2x", assim como com a evolução nativas.
Temos uma folha de CSS ( style.css ), bem como várias imagens para o plugin (nos seguintes formatos: .gif, .png e .jpg).
Finalmente, há dois arquivos JavaScript: The ToolKit JavaScript ( GBJSTK.js ) eo arquivo de funções específicas para o plugin ( plugin.js ).
Por favor, note : A fim de garantir a exibição ideal independentemente de diferentes tipos de tela (particularmente Retina e telas não Retina) temos usado consultas de mídia na folha de CSS. Por convenção, as imagens de tamanho duplo (para telas Retina) carregam o sufixo "@ 2x", assim como com a evolução nativas.

2. Como funciona o plug-in
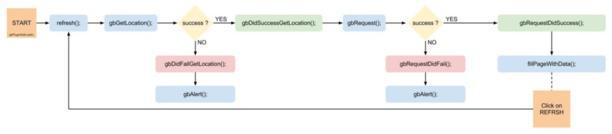
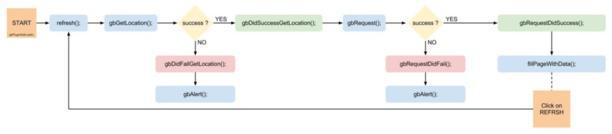
A operação deste plugin é relativamente simples: Uma vez que é instanciado, ele irá acionar seu método de atualização, que irá enviar um pedido de cascata para obter a localização geográfica do usuário.
Se este pedido for bem sucedida, uma solicitação será enviada para a API Weather Underground.
Se a API funciona corretamente, a página será atualizada com as informações atuais. Caso contrário, o usuário será informado de que ocorreu um erro durante o processo de atualização.
Um clique no botão de atualização irá re-iniciar o processo de atualização.
Se este pedido for bem sucedida, uma solicitação será enviada para a API Weather Underground.
Se a API funciona corretamente, a página será atualizada com as informações atuais. Caso contrário, o usuário será informado de que ocorreu um erro durante o processo de atualização.
Um clique no botão de atualização irá re-iniciar o processo de atualização.

3. Como posso testar este plugin?
A fim de testar este plugin em seu aplicativo Hotel do App, baixá-lo do perfil GitHub, e, em seguida, importá-lo para uma seção plugin no seu backend Hotel do App.
Você pode, em seguida, modificá-lo, a fim de descobrir as possibilidades fornecidas pela API Plugin e o JavaScript ToolKit.
Você só precisa se inscrever (gratuitamente) no Weather Underground ( http://www.wunderground.com/weather/api/ ) para obter uma chave de API, que então você vai precisar para inserir no topo do arquivo plugin. js.
Você pode, em seguida, modificá-lo, a fim de descobrir as possibilidades fornecidas pela API Plugin e o JavaScript ToolKit.
Você só precisa se inscrever (gratuitamente) no Weather Underground ( http://www.wunderground.com/weather/api/ ) para obter uma chave de API, que então você vai precisar para inserir no topo do arquivo plugin. js.

