Para mostrar o Google Maps no seu Web App, você necessita de registrar uma chave Google API no seu backend.
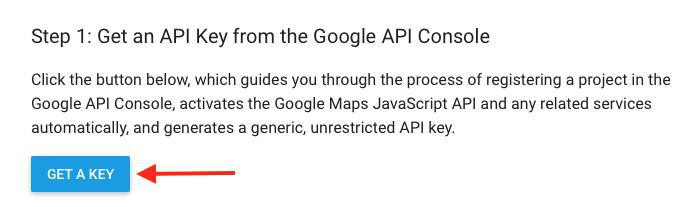
1. Obtenha a sua chave de API
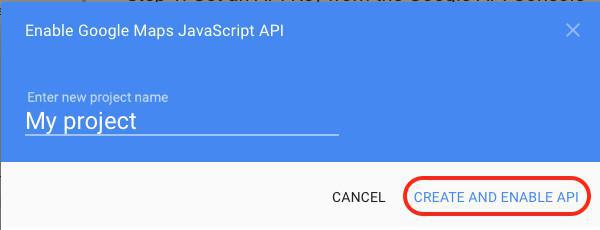
Crie um novo projeto e clique sobre Criar e ativar API.
Se o seu projeto já foi criado, pode selecioná-lo a partir da lista e clicar em Continuar.

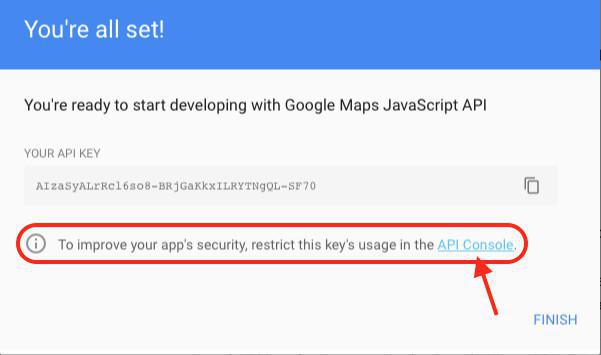
Clique no link para a sua consola API se estiver usando esta tela.
A tela pode também dizer RESTRICT KEY. Clique sobre ele.

2. Configurar a chave API
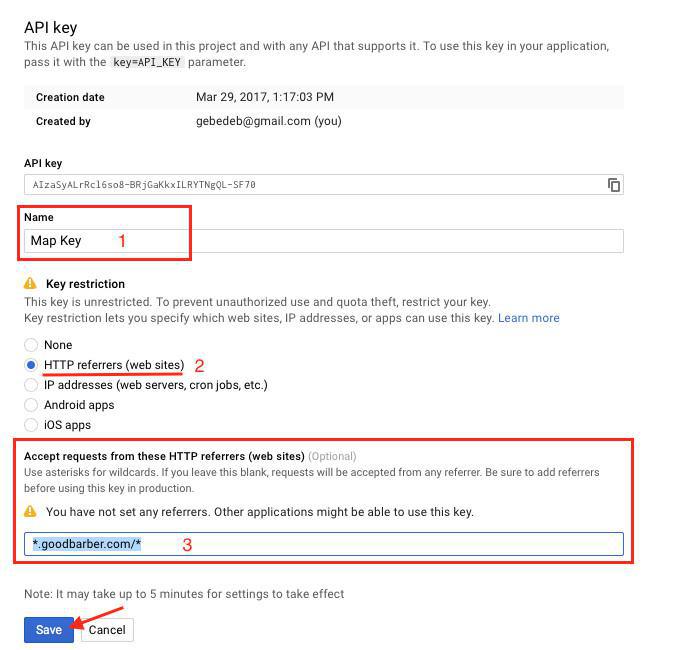
Na seguinte tela:
1/ Edite o nome padrão para Map key;
2/ Selecione HTTP referrers (websites);
3/ Siga precisamente a mesma estrutura dada pelo exemplo da Google: o seu nome de domínio precedido de *. e sucedido por /*.
Na captura de tela abaixo, pode ver *.hoteldoapp.com.br/* como exemplo.

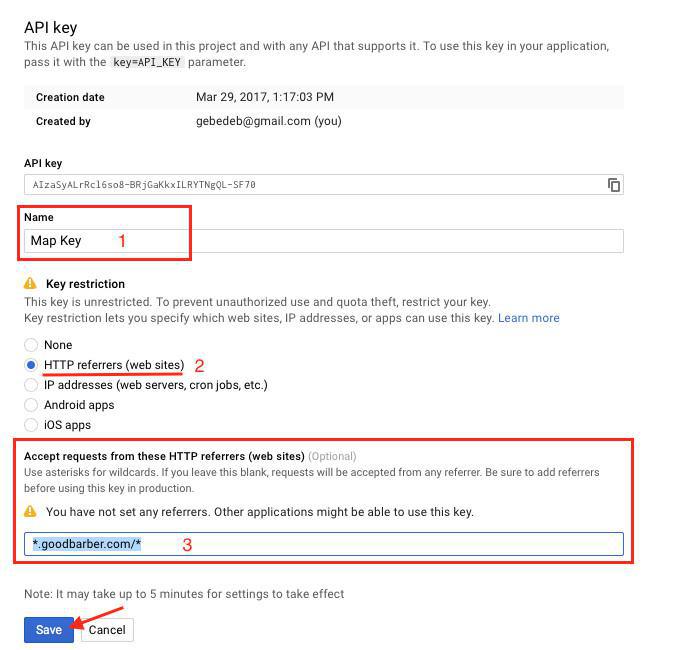
1/ Edite o nome padrão para Map key;
2/ Selecione HTTP referrers (websites);
3/ Siga precisamente a mesma estrutura dada pelo exemplo da Google: o seu nome de domínio precedido de *. e sucedido por /*.
Na captura de tela abaixo, pode ver *.hoteldoapp.com.br/* como exemplo.

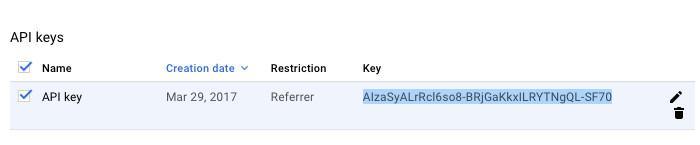
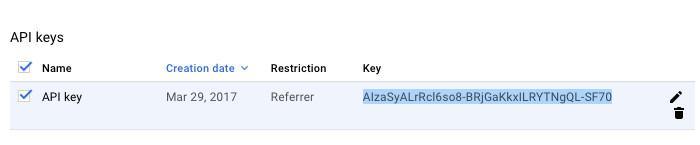
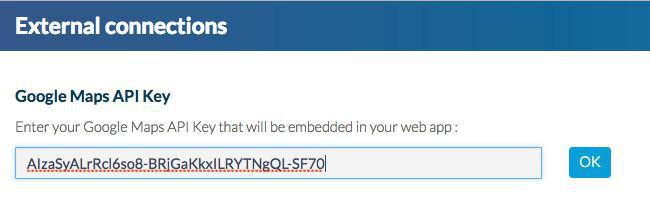
3. Registre a chave API no backend
Copie a sua chave Map API para o seu backend, no menu Publicar > Administração > Conexões Externas e clique OK.



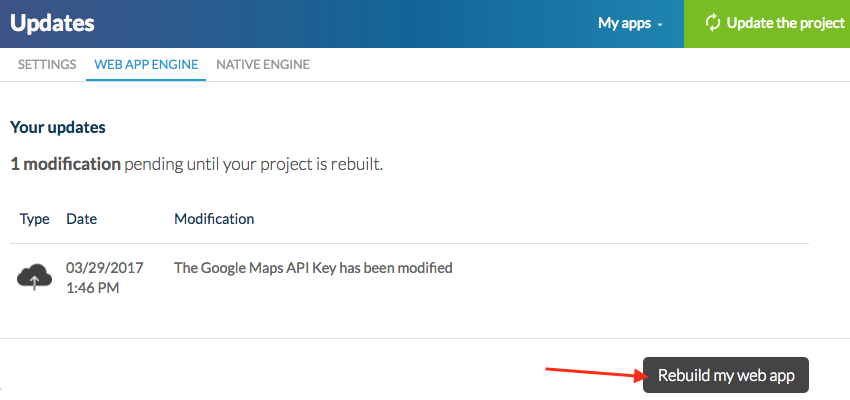
4. Regenere o seu Web App
Depois de registrar a sua chave Google Maps, você irá ver um aviso dizendo que esta modificação requer que você recompile o seu web app.
Clique em Continuar.

Clique em Continuar.

Finalmente, acesse o menu Publicar > Atualizar > Atualização > Web App e clique sobre Recompilar meu web app para o regenerar.
Você completou agora o processo - a sua chave Google Maps API está configurada no seu web app. Você deve agora fechar o web app e abri-lo novamente para que as modificações tomem efeito.