Você criou o seu app com o Construtor, mas ainda tem de configurar suas telas de lançamento e ícones para todos os diferentes dispositvos.
Aqui você pode também modificar o tema do seu app ou adicionar add-ons.

Aqui você pode também modificar o tema do seu app ou adicionar add-ons.

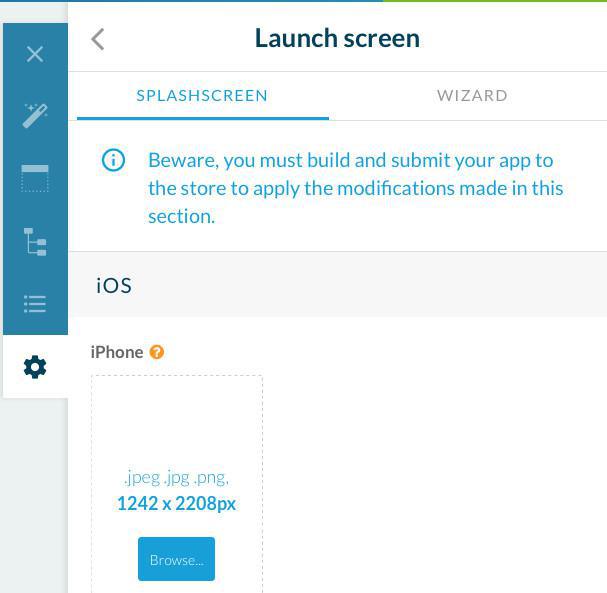
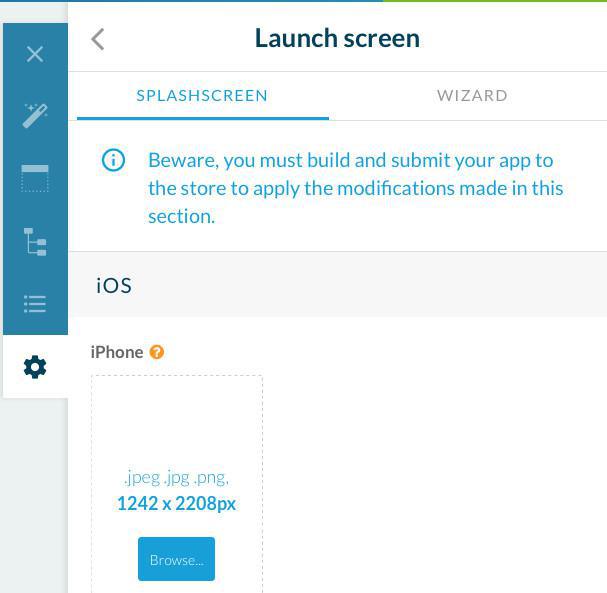
1. Telas de Lançamento
Você deve carregar suas telas de lançamento conforme o dispositivo (iPhone / Android / iPad).


Para que tenha a melhor qualidade gráfica no seu app, é muito importante que você respeite os tamanhos indicados:
- iPhone 5C to 7+: 1242 x 2208 px
- iPhone 4S: 640 x 960 px
- Samsung Galaxy: 768 x 1280 px
- Tablet (modo retrato): 1536 x 2048 px
- Tablet (modo paisagem): 2048 x 1536 px
Se você não tem muitos conhecimentos em design gráfico, tem ainda um recurso muito útil para o ajudar (o assistente). Usando imagens de fundo, você consegue obter resultados impressionantes com grande facilidade. A sua imagem de fundo deve ter um tamanho mínimo de 2048x2208px.
Não esqueça de clicar em "Gerar" depois de utilizar o assistente para criar suas telas de lançamento.
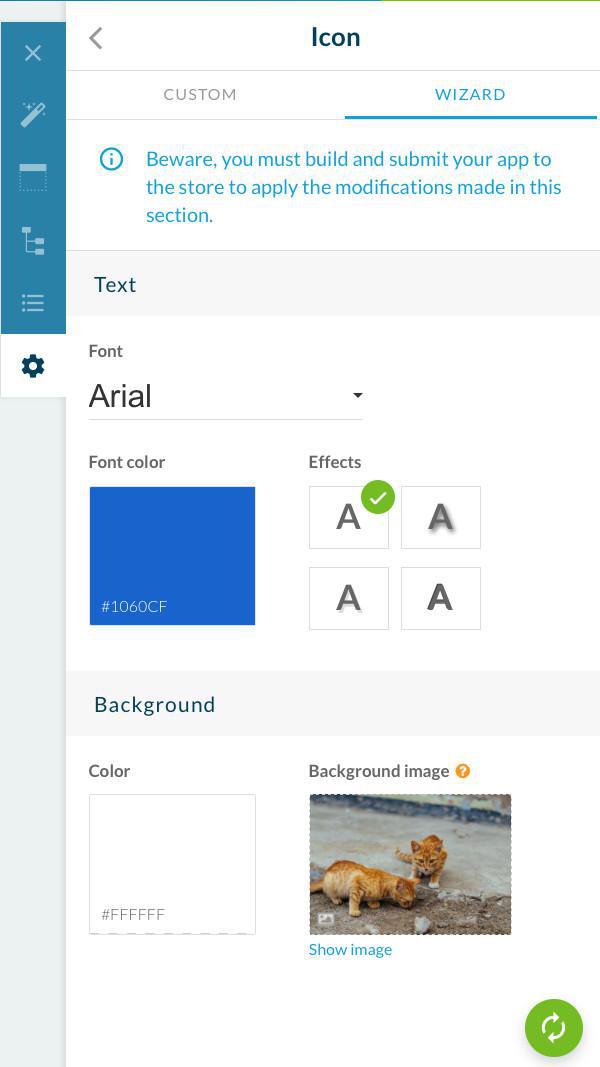
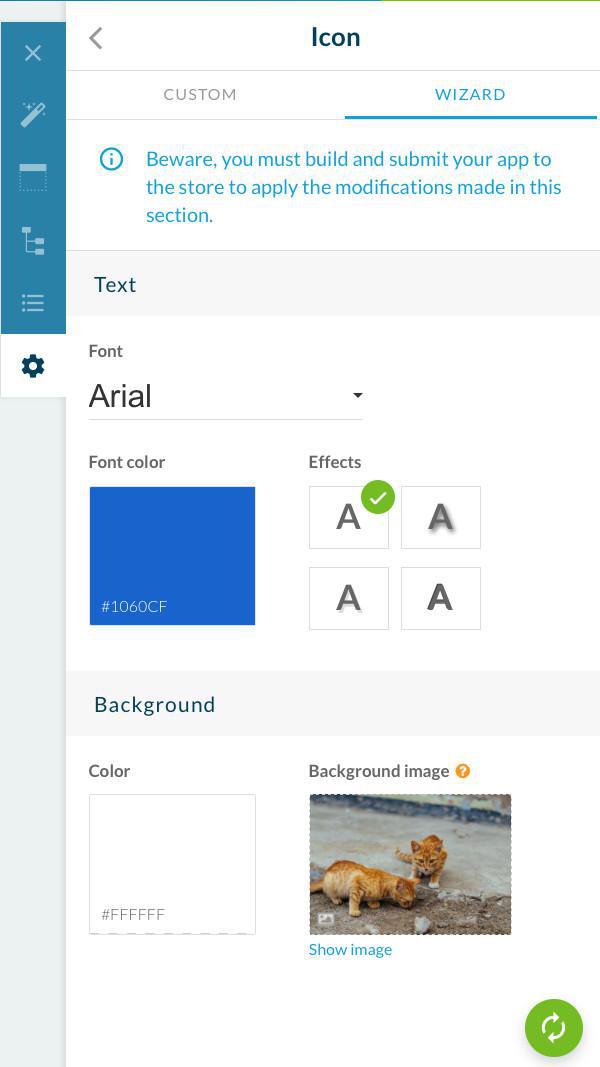
2. Ícones
Aqui é onde você pode escolher o nome do seu app. Se você olhar no seu celular, esse é o nome que aparece sob o ícone de cada app.
Não esqueça que ele é um nome (e não uma frase), que se tiver mais de 15 caracteres será truncada por elipses.
Os ícones funcionam do mesmo modo que as telas de lançamento, no sentido em que é necessário um ícone por cada dispositivo:
- Para a App Store: 1024 x 1024 px
- Para a tela do iPhone: 180 x 180 px
- Google Play : 512 x 512 px
- Para a tela do Android: 96 x 96 px
- Ícone de notificação do Android: 72 x 72 px
- Logotipo do Web App: 512 x 512 px
- Ícone Apple touch: 192 x 192 px
- Favicon: 32 x 32 px
Não esqueça que tem sempre o assistente, que lhe permite criar todos os ícones a partir de uma única imagem, a partir de uma imagem de fundo com 1024x1024px.

Não esqueça que ele é um nome (e não uma frase), que se tiver mais de 15 caracteres será truncada por elipses.
Os ícones funcionam do mesmo modo que as telas de lançamento, no sentido em que é necessário um ícone por cada dispositivo:
- Para a App Store: 1024 x 1024 px
- Para a tela do iPhone: 180 x 180 px
- Google Play : 512 x 512 px
- Para a tela do Android: 96 x 96 px
- Ícone de notificação do Android: 72 x 72 px
- Logotipo do Web App: 512 x 512 px
- Ícone Apple touch: 192 x 192 px
- Favicon: 32 x 32 px
Não esqueça que tem sempre o assistente, que lhe permite criar todos os ícones a partir de uma única imagem, a partir de uma imagem de fundo com 1024x1024px.