1. Adicione uma seção menu
Esta seção permite-lhe criar múltiplos níveis de navegação no seu app.
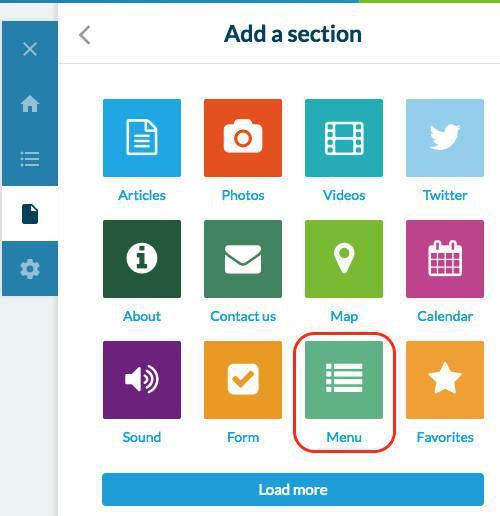
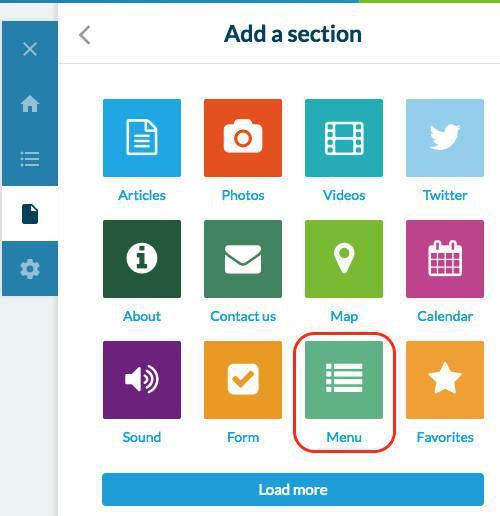
No menu Seções do Construtor, clique no sinal "+", escolha a seção Menu, dê-lhe um título e clique Adicionar.

No menu Seções do Construtor, clique no sinal "+", escolha a seção Menu, dê-lhe um título e clique Adicionar.

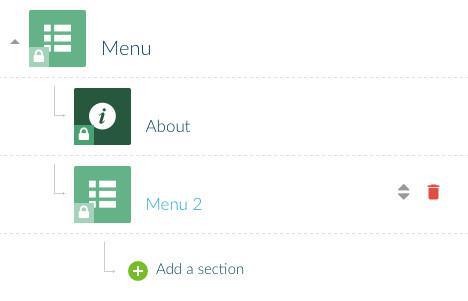
A sua seção Menu vai agora aparecer no menu da esquerda.
Pode agora adicionar seções sob o Menu usando o sinal "+" para adicionar um novo nível de navegação ao seu app.
Recomendamos que adicione novas seções antes de estabelecer o design da sua seção Menu.

2. Adicione sub-seções
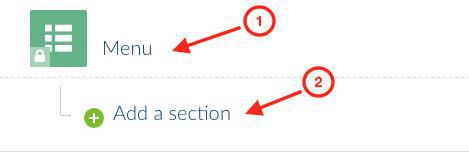
Para adicionar seções dentro do seu novo Menu, clique em "Adicionar" e selecione o tipo de seção que desejar. Assim que a seção for adicionada, você será redirecionado para a fonte da seção.
Você deve retornar à lista de seções para adicionar outras sub-seções à seção Menu.
O botão "+" aparecerá se clicar sobre o título da sua seção Menu.
Se seu aplicativo já possui outras seções, você pode arrastar e soltar uma dessas seções sob a seção Menu.
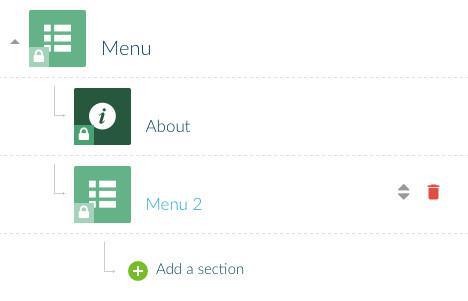
Note que é possível adicionar uma segunda seção Menu, a fim de criar um outro nível de navegação.
É possível adicionar até 3 níveis de navegação.

Você deve retornar à lista de seções para adicionar outras sub-seções à seção Menu.
O botão "+" aparecerá se clicar sobre o título da sua seção Menu.
Se seu aplicativo já possui outras seções, você pode arrastar e soltar uma dessas seções sob a seção Menu.
Note que é possível adicionar uma segunda seção Menu, a fim de criar um outro nível de navegação.
É possível adicionar até 3 níveis de navegação.

3. Configure a seção Menu
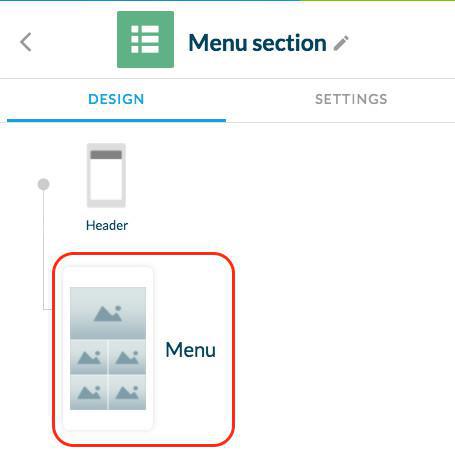
Clique no título da seção Menu para acessar à aba Design.
Clique abaixo para ter acesso aos menus Configurações e Template.
- A aba Configurações permite-lhe estabelecer o design geral do template que escolheu.
- A aba Template permite-lhe acessar a galeria de modelos de navegação. Aqui você pode escolher o modo de navegação que melhor se adapta ao design geral do seu aplicativo.
Você pode escolher entre 9 templates diferentes, e um décimo template HTML que lhe permite integrar o seu próprio código (mas tenha cuidado, pois o suporte do HOTEL DO APP não realiza debug de código externo).

Os templates de seção Menu são dispostos em pares no seu back office.
- Os templates à esquerda permitem que você ilustre seus sub-menus com a imagem de sua escolha, que você pode importar do seu computador ou escolher da nossa galeria. O tamanho da imagem depende do template que escolha, pelo que deve conferir no signal "?" junto à imagem qual o tamanho correto.
- Os templates à direita permitem ilustrar os seus sub-menus com ícones, que você pode escolher da nossa biblioteca ou importar de seu computador (no formato PNG branco sob um fundo transparente, 260px x 260px).
- Os templates à esquerda permitem que você ilustre seus sub-menus com a imagem de sua escolha, que você pode importar do seu computador ou escolher da nossa galeria. O tamanho da imagem depende do template que escolha, pelo que deve conferir no signal "?" junto à imagem qual o tamanho correto.
- Os templates à direita permitem ilustrar os seus sub-menus com ícones, que você pode escolher da nossa biblioteca ou importar de seu computador (no formato PNG branco sob um fundo transparente, 260px x 260px).
Os templates 5 e 6 também permitem que você exiba uma imagem de fundo por trás das fotos ou ícones em suas seções.
O Template 5 permite carregar fotos do seu computador ou usar fotos da galeria.
O Template 6 permite carregar fotos do computador.
O Template 5 permite carregar fotos do seu computador ou usar fotos da galeria.
O Template 6 permite carregar fotos do computador.
4. Atualize suas modificações
Uma vez que você tenha terminado de trabalhar na sua seção Menu, lembre-se de atualizar suas modificações, para que possa vê-las nos seus apps nativos iOS e Android, bem como na versão Web.
Para fazer isso, clique no botão verde Atualização App na parte superior da página, que irá direcioná-lo para o menu Publicar > Atualização > Atualizar agora e publique suas alterações.
Para fazer isso, clique no botão verde Atualização App na parte superior da página, que irá direcioná-lo para o menu Publicar > Atualização > Atualizar agora e publique suas alterações.

